
Мундариҷа
- Чӣ тавр рамзи сершуморро дар як файли HTML рамзгузорӣ кардан мумкин аст
- Тавсифи
- Чӣ тавр истифода бурдани қуттиҳои муколама ва гузаришҳо
- Гузаришҳое, ки метавонанд истифода шаванд
- Тавсифи
- Чӣ гуна тугмаҳоро сохтан мумкин аст
- Тавсифи
- Чӣ тавр сохтани панели идоракунӣ
- Чӣ тавр HTML-ро барои лавҳаи навигатсия код кардан мумкин аст:
- Тарзи формат кардани мундариҷа бо jQuery Mobile
- Услубҳои пешфарз, ки jQuery Mobile истифода мебарад
- Тавсифи
- Чӣ тавр истифода бурдани мавзӯъҳо ба унсурҳои HTML
- Ду роҳи татбиқи мавзӯъ:
- Тавсифи
- Дурнамо
Ин иқтибос таҳриршуда аз боби 15 аз аст HTML5 ва CSS3 -и Murach аз ҷониби Зак Рувалкаба ва Анн Боем.
jQuery Mobile китобхонаи ройгон, сарчашмаи кушода ва платформаи JavaScript мебошад, ки шумо метавонед барои таҳияи вебсайтҳои мобилӣ истифода баред. Китобхонаи мазкур ба шумо имкон медиҳад саҳифаҳое созед, ки ба саҳифаҳои замимаи мобилии ватанӣ монанд ва ҳис кунанд.
Гарчанде ки jQuery Mobile дар ҳоли ҳозир ҳамчун версияи озмоиши бета дастрас аст, ин версия аллакай ҳамаи хусусиятҳоро фароҳам меорад, ки барои таҳияи вебсайти аълои мобилӣ лозим аст. Дар натиҷа, шумо метавонед онро фавран оғоз кунед. Шумо инчунин метавонед интизор шавед, ки ин версия доимо такмил дода мешавад, бинобар ин jQuery Mobile танҳо беҳтар хоҳад шуд.
Дар ин мақола шумо усулҳои асосии сохтани саҳифаҳои вебсайти мобилиро меомӯзед. Ин истифодаи қуттиҳои муколама, тугмаҳо ва лавҳаҳои навигатсияро дар бар мегирад.
Чӣ тавр рамзи сершуморро дар як файли HTML рамзгузорӣ кардан мумкин аст
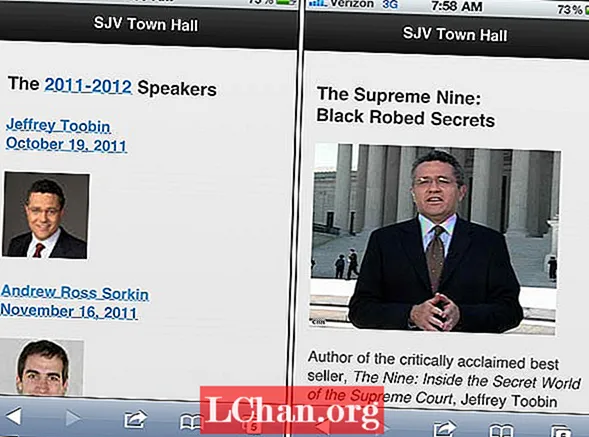
Дар муқоиса бо тарзи таҳияи саҳифаҳои интернетӣ барои вебсайти экран, jQuery Mobile ба шумо имкон медиҳад, ки дар як файли HTML якчанд саҳифа созед. Инро расми 15-7 тасвир кардааст. Дар ин ҷо шумо метавонед ду сафҳаи сайтро дар якҷоягӣ бо HTML барои ин сафҳаҳо бинед. Аҷибаш он аст, ки ҳарду саҳифа дар файли ягонаи HTML рамзгузорӣ карда мешаванд.
Барои ҳар як саҳифа, шумо як унсури дивро бо "саҳифа" ҳамчун арзиши атрибути маълумот-нақш рамз мекунед. Сипас, дар дохили ҳар як он унсурҳои див, шумо унсурҳои дивро барои сарлавҳа, мундариҷа ва сарлавҳаи ҳар як саҳифа рамз мекунед. Баъдтар, вақте ки файли HTML бор карда мешавад, сафҳаи аввал дар бадани файл нишон дода мешавад.
Барои пайванд кардани байни сафҳаҳо дар файли HTML, шумо ҷойнишинонро тавре истифода мебаред, ки дар расми 7-11 боби 7 нишон дода шудааст. Масалан, унсури a> дар сафҳаи аввали ин мисол ҳангоми ба кор андохтани корбар ба "# toobin" мегузарад унсури h2 ё img, ки ҳамчун мундариҷаи ин пайванд рамзгузорӣ шудааст. Ин ба унсури div бо "toobin" ҳамчун атрибутити он ишора мекунад, яъне задани истинод хонандаро ба саҳифаи дуюми файл мебарад.
Гарчанде ки ин мисол танҳо ду саҳифаро нишон медиҳад, шумо метавонед бисёр саҳифаҳоро дар як файли HTML рамзгузорӣ кунед. Дар хотир доред, ки ҳамаи саҳифаҳо дар якҷоягӣ бо тасвирҳо, JavaScript ва CSS файлҳо бо файли ягонаи HTML бор карда мешаванд. Дар натиҷа, вақти сарборӣ аз ҳад зиёд мешавад, агар шумо аз ҳад зиёд саҳифаҳоро дар як файл нигоҳ доред. Вақте ки ин рӯй медиҳад, шумо метавонед саҳифаҳои худро ба зиёда аз як файли HTML тақсим кунед.

HTML барои ду саҳифа дар бадани як файли HTML:
div data-role = "page"> сарлавҳа data-role = "header"> h1> SJV Town Hall / h1> / header> section data-role = "content"> h3> Баландгуякҳои 2011-2012 / h3> a href = "# toobin"> h4> Jeffrey Toobinbr> 19 октябри 2011 / h4> img src = "images / toobin75.webp" alt = "Jeffrey Toobin"> / a>! - УНСУРҲО БАРОИ ИСТИРОҲАТИ ГУФТОРОН - -> / section> footer data-role = "footer"> h4> © 2011 / h4> / footer> / div> div data-role = "page" id = "toobin"> header data-role = "header"> h1> SJV Town Hall / h1> / header> section data-role = "content"> h3> Nine Supreme: br> Асрори сиёҳпӯш / h3> img src = "images / toobin_court.cnn.webp" alt = "Джеффри Toobin "> p> Муаллифи беҳтарин фурӯшандаи эътирофшуда, i> The Nine:! - НУСХА ДАВОМ ДОРАД -> / section> footer data-role =" footer "> h4> © 2011 / h4> / footer> / див>
Тавсифи
- Вақте ки шумо jQuery Mobile -ро истифода мебаред, лозим нест, ки барои ҳар як саҳифа файли алоҳидаи HTML таҳия кунед. Ба ҷои ин, дар дохили унсури бадани файли ягонаи HTML, шумо барои ҳар як саҳифа як унсури дивро бо атрибутсияи нақши додаҳояш ба "саҳифа" гузоштед
- Барои ҳар як унсури div, шумо атрибутити ID-ро ба арзиши ҷойнишин гузоштед, ки онро атрибутҳои href дар a> унсурҳои дигар саҳифаҳо дастрас карда метавонанд.
Чӣ тавр истифода бурдани қуттиҳои муколама ва гузаришҳо
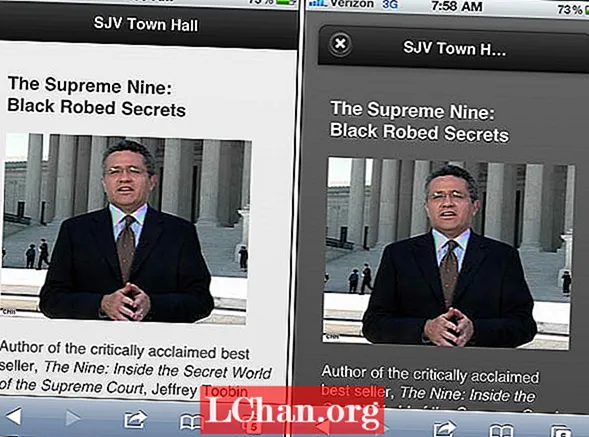
Дар расми 15-8 чӣ гуна сохтани қуттии муколама нишон дода шудааст, ки ҳангоми пахш кардани истинод кушода мешавад. Барои ин, шумо қуттии муколамаро тавре ки ҳар гуна саҳифа буд, рамз мекунед. Аммо дар a> унсури ба он саҳифа воридшуда шумо атрибутҳои data-rel -ро бо арзиши он "dia-log" рамз мекунед.
Чӣ тавре ки намунаҳои ин расм нишон медиҳанд, файли jQuery Mobile CSS қуттии муколамаро нисбат ба веб саҳифаи муқаррарӣ формат мекунад. Бо нобаёнӣ, як қуттии муколама заминаи торик бо матни сафеди пешина дорад ва сарлавҳа ва поён паҳнои саҳифаро дар бар нахоҳанд гирифт. Қуттии муколама инчунин дар сарлавҳа "X" хоҳад дошт, ки корбар бояд ба саҳифаи қаблӣ баргардад.
Вақте ки шумо як унсури a> -ро, ки ба як саҳифа ё қуттии муколама меравад, рамзгузорӣ мекунед, шумо метавонед атрибутҳои гузариш ба додаҳоро барои муайян кардани яке аз шаш гузариш, ки дар ҷадвали ин расм оварда шудааст, истифода баред. Ҳар яке аз ин гузаришҳо бояд ба тақлид кардани таъсире, ки дастгоҳи мобилӣ ба монанди iPhone истифода мебарад, пешбинӣ шудааст.

Гузаришҳое, ки метавонанд истифода шаванд
| слайд | Саҳифаи навбатӣ аз рост ба чап ғеҷонда мешавад. |
| слайд | Саҳифаи навбатӣ аз поён ба боло ғеҷонда мешавад. |
| лағжанда | Сахифаи дигар аз боло ба поён слайд мекунад. |
| поп | Саҳифаи навбатӣ аз миёнаи экран пажмурда мешавад. |
| ранг паридан | Саҳифаи навбатӣ ба назар намерасад. |
| буред | Саҳифаи навбатӣ аз қафо ба пеш чарх мезанад, монанд ба варақи бозигарӣ. Ин гузариш дар баъзе дастгоҳҳо дастгирӣ карда намешавад. |
HTML, ки саҳифаро ҳамчун қуттии муколама бо гузариши "поп" мекушояд:
a href = "# toobin" data-rel = "dialog" data-o'tish = "pop">
HTML, ки саҳифаро бо гузариши "пажмурда" мекушояд:
a href = "# toobin" data-гузариш = "fade">
Тавсифи
- HTML барои a қуттии муколама бо роҳи рамзгузории ҳама гуна саҳифа рамзгузорӣ шудааст. Аммо, a> унсури ба саҳифа пайвандбуда атрибутҳои data-rel -ро бо арзиши "dialog" дар бар мегирад. Барои бастани қуттии муколама, корбар X-ро дар сарлавҳаи қуттӣ мезанад.
- Барои муайян кардани роҳи кушодани саҳифа ё қуттии муколама, шумо метавонед атрибутсияи гузариш ба додаҳоро бо яке аз арзишҳои ҷадвали боло истифода баред. Агар дастгоҳ гузаришро, ки шумо муайян кардаед, дастгирӣ накунад, атрибут сарфи назар карда мешавад.
- Ороиши қуттии муколама тавассути файли jQuery Mobile CSS иҷро карда мешавад.
Чӣ гуна тугмаҳоро сохтан мумкин аст
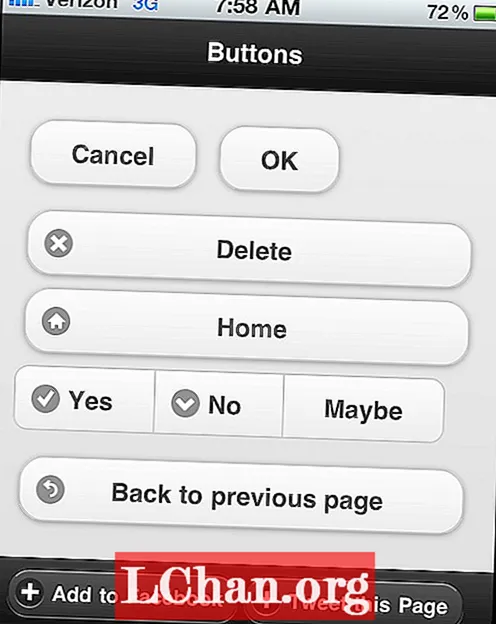
Дар расми 15-9 тарзи истифодаи тугмаҳо барои аз як саҳифа ба саҳифаи дигар гузаштан нишон дода шудааст. Барои ин, шумо фақат атрибутҳои нақши маълумотро барои a> element ба "button" гузоштед, ва jQuery Mobile боқимондаро иҷро мекунад.
Аммо, шумо инчунин метавонед баъзе сифатҳои дигарро барои тугмаҳо таъин кунед. Агар, масалан, шумо мехоҳед, ки ду ва ё зиёда тугмаҳо паҳлӯ ба паҳлӯ пайдо шаванд, ба монанди ду тугмаи аввали ин расм, шумо метавонед атрибутсияи дохилшударо ба "true" таъин кунед.
Агар шумо хоҳед, ки яке аз 18 нишонаеро, ки jQuery Mobile пешниҳод мекунад, ба тугма илова кунед, шумо инчунин атрибути data-icon –ро рамз мекунед. Масалан, тугмаи сеюм дар ин мисол тасвири "нест кардан" ва тугмаи чорум тасвири "хона" -ро истифода мебаранд. Ҳамаи ин нишонаҳо ба нишонаҳое монанданд, ки шумо метавонед онҳоро дар замимаи мобилии ватанӣ бубинед. Ногуфта намонад, ки ин нишонаҳо файлҳои алоҳида нестанд, ки саҳифа бояд ба онҳо дастрасӣ пайдо кунад. Ба ҷои ин, онҳоро китобхонаи jQuery Mobile пешниҳод мекунад.
Агар шумо хоҳед, ки ду ва ё зиёда тугмаҳоро ба таври уфуқӣ гурӯҳбандӣ кунед, ба монанди тугмаҳои Ҳа, Не ва Шояд дар ин расм, шумо метавонед элементҳои a> -ро барои тугмаҳои дохили унсури div, ки "гурӯҳи назоратӣ" -ро ҳамчун атрибути нақши додаҳо ва "Уфуқӣ" ҳамчун атрибути навъи маълумот. Ё барои гурӯҳбандии тугмаҳо ба таври амудӣ, шумо метавонед атрибути навъи додаҳоро ба "амудӣ" иваз кунед.
Агар шумо атрибутҳои data-rel барои тугмаро "баргардонед" ва атрибутҳои href -ро ба рамзи фунт (#) муқаррар кунед, тугма ба саҳифае, ки онро даъват кардааст, бармегардад. Ба ибораи дигар, тугма мисли тугмаи Бозгашт кор мекунад. Инро тугмаи охирини мундариҷа барои саҳифа нишон медиҳад.
Ду тугмаи охир нишон медиҳанд, ки чӣ гуна тугмаҳо дар поёни саҳифа пайдо мешаванд. Дар ин ҷо, нишонаҳо ва матн бар зидди заминаи сиёҳ сафеданд. Дар ин ҳолат, атрибути синфи поён ба "ui-bar" муқаррар карда шудааст, ки ба jQuery Mobile мегӯяд, ки он бояд дар атрофи мундариҷаи пойгоҳ каме бештар ҷой гузорад. Шумо дар ин бора дар расми 15-12 маълумоти бештар хоҳед гирифт.

HTML барои тугмаҳои қисмат:
! - Барои тугмаҳои дохилӣ, хусусияти хати додаҳоро ба true -> a href = "#" data-role = "button" data-inline = "true"> Cancel / a> a href = "#" data -role = "button" data-inline = "true"> OK / a>! - Барои илова кардани нишона ба тугма, атрибутияи data-icon -> a href = "#" data-role = "-ро истифода баред "data-icon =" delete "> Delete / a> a href =" # "data-role =" button "data-icon =" home "> Home / a>! - Барои гурӯҳбандии тугмаҳо, унсури div -ро бо истифода баред атрибутҳое, ки пайравӣ мекунанд -> div data-role = "controlgroup" data-type = "horizontal"> a href = "#" data-role = "button" data-icon = "check"> yes / a> a href = "#" data-role = "button" data-icon = "arrow-d"> No / a> a href = "#" data-role = "button"> шояд / a> / div>! - Ба тугмаи Бозгаштро рамз кунед, хусусияти data-rel -ро ба қафо гузоштан -> a href = "#" data-role = "button" dat-rel = "back" data-icon = "back"> Бозгашт ба сафҳаи қаблӣ / a >
HTML барои тугмаҳо дар поён:
footer data-role = "footer"> a href = "http://www.facebook.com" data-role = "button" data-icon = "plus"> Ба Facebook илова кунед / a> a href = "http: //www.twitter.com "data-role =" button "data-icon =" plus "> Ин саҳифаро твит кунед / a> / footer>
Тавсифи
- Барои илова кардани тугма ба веб-саҳифа, шумо як> унсурро бо нишони атрибутии нақши додааш ба «тугма» рамзгузорӣ мекунед.
Чӣ тавр сохтани панели идоракунӣ
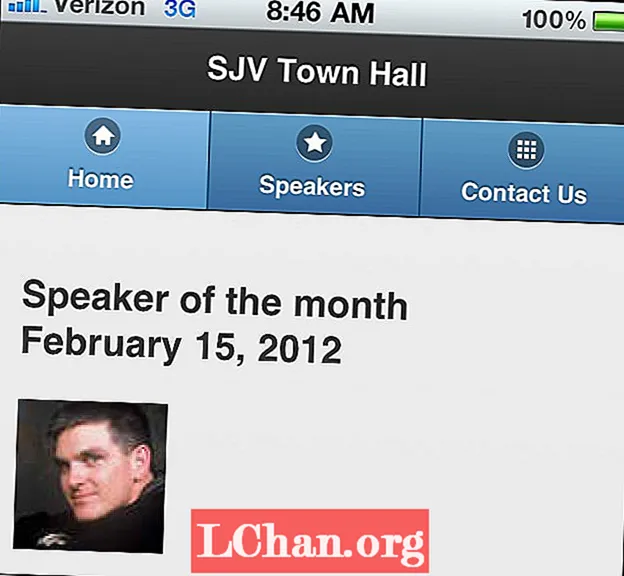
Дар расми 15-10 нишон дода шудааст, ки чӣ гуна шумо метавонед як сафҳаи навигатсияро ба веб саҳифа илова кунед. Барои ин, шумо як унсури div-ро бо нақши додаҳояш ба "navbar" таъин кардаед. Дар дохили ин унсур, шумо як унсури ul-ро код мекунед, ки унсурҳои li -ро дар бар мегирад, ки унсурҳои а> элементро дар сатри новбари доранд. Аммо, қайд кунед, ки шумо атрибутҳои нақши маълумотро барои элементҳои a> рамзгузорӣ намекунед.
Барои тағир додани ранги ашё дар лавҳаи навигатсия, рамзи ин мисол хусусияти data-theme-b барои ҳар як ҷузъро дар бар мегирад. Дар натиҷа, jQuery Mobile ранги заминаи ҳар як ҷузъро аз сиёҳ, ки бо нобаёнӣ аст, ба кабуди ҷолиб иваз мекунад. Ғайр аз ин, ин рамз атрибутикаи синфро барои тугмаи фаъол ба "ui-btn-active" муқаррар мекунад, аз ин рӯ jQuery Mobile ранги тугмаи фаъолро ба ранги кабудтар иваз мекунад. Ин нишон медиҳад, ки чӣ гуна шумо форматкунонии аз ҷониби jQuery Mobile истифодашавандаро тағир дода метавонед ва шумо дар бораи он маълумоти бештар хоҳед гирифт.

HTML барои лавҳаи новбари:
header data-role = "header"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home" data-theme = "b "> Home / a> / li> li> a href =" # speakers "data-icon =" star "data-theme =" b "> баромадкунандагон / a> / li> li> a href =" # contactus data- icon = "grid" data-theme = "b"> Бо мо тамос гиред / a> / li> / ul> / div> / header>
Чӣ тавр HTML-ро барои лавҳаи навигатсия код кардан мумкин аст:
- Як унсури дивро дар унсури сарлавҳа рамз кунед. Пас, аттрибутӣ-нақши маълумотро барои унсури div ба "navbar" таъин кунед.
- Дар дохили унсури div, унсури ul-ро код кунед, ки барои ҳар як пайванд як унсури li дорад.
- Дар дохили ҳар як унсури li, a> унсурро бо хусусияти href, ки барои сафҳае, ки истинод бояд ба он ворид шавад, истифода баред. Пас, аттрибутии маълумот-нишонаҳоро ба нишони интихобкардаатон таъин кунед.
- Барои ашёи фаъол дар панели навигатсия, аттрибутии синфро ба “ui-btn-active” таъин кунед.Он гоҳ, ранги ин ашё назар ба дигар ашё дар лавҳаи новбари сабуктар хоҳад буд.
- Инчунин шумо бояд атрибутикаи мавзӯъи додаҳоро барои татбиқи мавзӯи jQuery Mobile ба ҳар як ҷузъи навигатсия истифода баред. Дар акси ҳол, тугмаҳо дар сатр ҳамон ранги боқимондаи сарлавҳа хоҳанд буд. Барои гирифтани маълумоти бештар дар бораи истифодаи мавзӯъҳо, ба расми 15-12 нигаред.
Тарзи формат кардани мундариҷа бо jQuery Mobile
Тавре ки шумо аллакай дидаед, jQuery Mobile ба таври худкор ҷузъҳои веб саҳифаро дар асоси ҷадвали услубии худ формат мекунад. Ҳоло, шумо дар бораи он ва инчунин чӣ гуна танзим кардани услуби пешфарз, ки jQuery Mobile истифода мебарад, маълумоти бештар хоҳед гирифт.
Услубҳои пешфарз, ки jQuery Mobile истифода мебарад
Дар расми 15-13 сабкҳои пешфарзе оварда шудаанд, ки jQuery Mobile барои унсурҳои маъмули HTML истифода мекунад. Барои ҳамаи услубҳояш, jQuery Mobile ба муҳаррики ироакунандаи браузер такя мекунад, бинобар ин услуби он ҳадди аққал аст. Ин вақтҳои сарбориро зуд нигоҳ медорад ва хароҷотро, ки CSS аз ҳад зиёд дар саҳифа мегузорад, кам мекунад.
Тавре ки шумо мебинед, услуби jQuery Mobile он қадар муассир аст, ки ба шумо набояд тағир додани услуби он бо пешниҳоди сабки CSS-и шахсии шумо лозим ояд. Масалан, фосилаи байни ҷузъҳо дар рӯйхати номатлуб ва форматкунии ҷадвал ҳарду тарзи қабули онҳо мебошанд. Инчунин, навъи сиёҳ дар заминаи хокистарӣ ба форматонӣ барои барномаҳои мобилии ватанӣ мувофиқ аст.
Тавсифи
- Бо нобаёнӣ, jQuery Mobile сабкҳоро ба унсурҳои HTML барои як саҳифа ба таври худкор татбиқ мекунад. Ин услубҳо на танҳо ҷолибанд, балки инчунин услубҳои аслии браузерро тақлид мекунанд.
- Бо нобаёнӣ, jQuery Mobile миқдори ками ҷойивазкуниро ба чап, рост, боло ва поёни ҳар як сафҳаи мобилӣ татбиқ мекунад.
- Бо нобаёнӣ, истинодҳо аз матни муқаррарӣ каме калонтаранд. Ин барои корбар сабук кардани пайвандҳоро осон мекунад.
- Бо нобаёнӣ, истинодҳо бо кабуд ҳамчун ранги ҳарф хат зада мешаванд.
Чӣ тавр истифода бурдани мавзӯъҳо ба унсурҳои HTML
Дар баъзе ҳолатҳо, шумо мехоҳед сабкҳои пешфарзро, ки jQuery Mobile истифода мебарад, тағир диҳед. Шумо инро аллакай дар сатри новбари рақами 15-10 дидаед. Барои тағир додани сабкҳои пешфарз, шумо метавонед панҷ мавзӯъеро, ки jQuery Mobile пешниҳод мекунад, истифода баред. Инҳо дар расми 15-12 ҷамъбаст карда шудаанд. Ин мавзӯъ бори дигар ин мавзӯъҳоро барои тақлид кардани намуди замимаи мобилии ватанӣ пешбинӣ мекунад.
Яке аз роҳҳои татбиқи мавзӯъҳо рамзгузории хусусияти мавзӯи маълумот бо ҳарфи мавзӯъ ҳамчун арзиши он мебошад. Шумо инро дар сатри новбари дар расми 15-10 дидаед ва шумо инро дар коди сатри навигационии дар ин расм овардашуда дида метавонед. Дар ин ҷо, атрибути мавзӯъи додаҳо мавзӯи "e" -ро ба сарлавҳа ва мавзӯи "d" -ро ба ашёҳои сатри новбари истифода мекунад.
Усули дигари татбиқи мавзӯъҳо ин гузоштани атрибутияи синф барои унсур ба номи синф мебошад, ки мавзӯъро нишон медиҳад. Инро мисоли якуми пас аз ҷадвал нишон медиҳад. Дар ин ҷо, атрибути синф барои татбиқи ҳам синфҳои “ui-bar” ва “ui-bar- b” ба унсури div истифода мешавад. Дар натиҷа, jQuery Mobile аввал услуби пешфарзаи худро барои сатр ба унсур татбиқ мекунад ва сипас мавзӯи b -ро ба ин услуб татбиқ мекунад. Дар саҳифаҳои минбаъда, шумо намунаҳои дигари ин услубро мебинед.
Илтимос дар хотир гиред, ки дар ҷадвали дар ин расмбуда сарфакорона истифода бурдани мавзӯъ e гуфта шудааст. Ин аз он сабаб аст, ки он ранги афлесунро истифода мебарад, ки барои таъкид кардани ашё хуб кор мекунад, аммо дар миқдори зиёд ҷолиб нест. Инро сарлавҳаи дуввум ва лавҳаи навигатсионии ин тасвир нишон медиҳад, ки ҳангоми дидани он ранҷиданӣ мешавад.
Умуман, беҳтар аст, ки бо сабкҳои пешфарз ва се мавзӯи аввал бимонед, ки одатан дар якҷоягӣ хуб кор мекунанд. Пас, шумо метавонед бо мавзӯъҳои d ва e таҷриба гузаронед, вақте ки шумо фикр мекунед, ки ба шумо чизи бештар лозим аст.

HTML барои сарлавҳаи дуюм ва панели идоракунӣ:
header data-role = "header" data-theme = "e"> h1> SJV Town Hall / h1> div data-role = "navbar"> ul> li> a href = "# home" data-icon = "home "data-theme =" d "> Home / a> / li> li> a href =" # speakers "data-icon =" star "data-theme =" d "> баромадкунандагон / a> / li> li> a href = "# news" id = "news" data-icon = "grid" data-theme = "d"> News / a> / li> / ul> / div> / header>
Панҷ мавзӯи мобилии jQuery:
| а | Заминаҳои сиёҳ бо пешгӯиҳои сафед. Ин пешфарз аст. |
| б | Замина кабуд бо пешопеши сафед. |
| в | Заминаи хокистарранги равшан бо пешопеши сиёҳ. Матн бо ҳарфи ғафс пайдо мешавад. |
| г. | Заминаи хокистарии торик бо пешопеши сиёҳ. Матн бо ҳарфи ғафс пайдо намешавад. |
| д | Заминаи афлесун бо пешопеши сиёҳ. Барои аксент истифода баред ва камаҳамиятона истифода баред. |
Ду роҳи татбиқи мавзӯъ:
Бо истифода аз атрибути мавзӯи додаҳо:
li> a href = "# home" data-icon = "home" data-theme = "b"> хона / a> / li>
Бо истифода аз атрибути класс, ки мавзӯъро нишон медиҳад:
Тавсифи
- Бо истифода аз панҷ мавзӯъ, ки ба jQuery Mobile дохил карда шудаанд, шумо метавонед ба услубҳои пешфарз барои унсурҳои HTML тасҳеҳоти мувофиқ ворид кунед.
- Гарчанде ки шумо метавонед сабки CSS-и шахсии худро бо замимаи jQuery Mobile истифода баред, шумо бояд аз ин имкон даст кашед.
Дурнамо
Тайи чанд соли охир истифодаи дастгоҳҳои мобилӣ ба таври назаррас афзоиш ёфт. Аз ин сабаб, таҳияи вебсайтҳое, ки истифодаашон аз ин дастгоҳҳо осон аст, аҳамияти бештар пайдо кард. Гарчанде ки ин одатан маънои онро дорад, ки вебсайти алоҳида таҳия карда мешавад, аммо ин метавонад ҷанбаи муҳими нигоҳ доштани ҳузури худ дар Интернет бошад.
Хушбахтона, бо пайдоиши jQuery Mobile вазифаи сохтани вебсайти мобилӣ хеле осон гардид. Дигар саҳифаҳои интернетии мобилӣ бо саҳифаҳои статикӣ, ки сарлавҳаҳо, параграфҳо, истинодҳо ва тасвирҳои ангуштро дар бар мегиранд, маҳдуд намешаванд. Бо jQuery Mobile, таҳиягарон акнун метавонанд вебсайтҳои дорои хусусиятҳои бой созанд, ки ба монанди замимаҳои мобилии ватанӣ ба назар мерасанд.


