Мундариҷа
- 01. Тасвирҳоро бо схемаҳои рангии сайт мувофиқат кунед
- 02. Дар сатри охирини шабака фазоро баробар тақсим кунед
- 03. Сохтани аниматсияҳои ҳиссача
- 04. Ҳаёти полиэдраро бо тағиротҳо
- 05. Master 'calc ()' барои ҷойгиркунӣ
- 06. Модели қуттиро бо 'андозагирӣ' солим солим кунед
- 07. Амудӣ бо CSS
- 08. Бонкро бо объектҳои ба ҳам алоқаманд равона кунед
- 09. Дефискуниро назорат кунед
- 10. Аз навиштани Режимҳо истифода кунед
- 11. Градиентҳоро ба тариқи ғайриоддӣ истифода баред
- 12. Истифодаи string-Matching дар пайвандҳо
- 13. Барои шумо FOUT кор кунед
- 14. SVG-ро барои заминаҳо омӯзед
- 15. Истифодабарандагон бо гузаришҳои 3D
- 16. Менюҳои даврӣ бо CSS ва математика созед
- 17. Истинодҳоро дар болои ҷойивазкунии аниматсия
- 18. Аниматсияҳои оддии фрейми асосӣ созед
- 19. Бо сояҳо эффектҳои шинокунандаи 3D эҷод кунед
- 20. Сафҳаи eleMents -ро бо истифодаи ': target' навсозӣ кунед
- 21. Бо аниматсияҳои нозук алоқа пешниҳод кунед
- 22. Ба 'will-animate' омода шавед
- 23. Майдонҳои вуруди инсонӣ
- 24. Таваққуф кунед ва аниматсияҳои CSS-ро бозед
- 25. Тағирёбандаҳои CSS-ро истифода набаред
Дар баъзе мавридҳо бо ягон технология, эҳсосоте вуҷуд дорад, ки қариб ҳама корҳое, ки анҷом дода мешаванд, анҷом дода шудаанд. Вақте ки чизе дигар он қадар нав ва тобнок нест, таваҷҷӯҳ коҳиш меёбад ва диққат ба чизи калон ҷалб карда мешавад. Чунин ҳолат аксар вақт дар соҳаи веб рух медод, ки моилем, ки дертар ё дертар онро аз ҷиҳати муайяни технология ба шиддат ба ҳаяҷон оварем ва онро ба кори ҷаҳонӣ супорем.
Вақте ки CSS бори аввал пайдо шуд, инқилобӣ буд ва бо мурури замон он ба камол расид, ки ба тарроҳон имкон фароҳам овард, ки тарҳҳои чандир, сахт ва зебо дар сафҳаҳои интернетӣ эҷод кунанд. Бо вуҷуди ин, дертар, аз ҷониби доираҳои мухталиф пешниҳоде буд, ки CSS хаста шудааст ва шояд вақти он дар офтоб гузашта бошад.
Ман мехоҳам нишон диҳам, ки дар ҷаҳони CSS ҳоло ҳам ҳаяҷон ва ҳаёт фаровон аст, хоҳ он хосиятҳои пешқадаме бошанд, ки шумо ҳоло онҳоро таҳқиқ накардаед ё тавассути истифодаи як ҷанбаи CSS ба тарзе, ки қаблан ба назар нагирифтаед.
Инҳоянд чанд маслиҳат аз баъзе мутахассисони беҳтарини соҳаи CSS.
(Эзоҳ: Баъзе усулҳо дар ин хусусият пешрафта мебошанд ва метавонанд дар тамоми браузерҳо пурра дастгирӣ карда нашаванд. Пеш аз зинда кардани ягон кор камбудиҳоро санҷед ва санҷед.)
01. Тасвирҳоро бо схемаҳои рангии сайт мувофиқат кунед
Кристофер Шмитт, ташкилкунандаи конфронс

Конфронсҳо схемаҳои рангии худро доранд ва бо бисёр баромадкунандагон, ҷараёни кор барои идоракунии портретҳо метавонад мураккаб бошад. Ба таври дастӣ татбиқ кардани филтрҳо миқёсро зиёд намекунад ва ба шумо, ки ба амали мушаххаси Photoshop дастрасӣ доред, такя мекунад. Ҳоло ман PNG-ҳои баландрангро истифода мекунам ва бо истифода аз филтрҳои CSS оҳангҳо илова мекунам. Ин ба ман имкон медиҳад, ки ҳама гуна портретро бо нақшаи ҳодиса мувофиқат кунам ва инчунин тасвирҳоро дар мавзӯъҳои гуногун истифода барам. Ман танҳо барои ҳар як қоидаи нави CSS ниёз дорам. Намоишро бинед.
02. Дар сатри охирини шабака фазоро баробар тақсим кунед
Стивен Ҳей, тарроҳ ва муаллиф
Агар шумо шумораи номаълуми ашёеро дошта бошед, ки дар шабака нишон дода шаванд, шумо метавонед Flexbox -ро истифода баред, то сатри охиринро баробар тақсим кунед. Пас, агар танҳо як адад бошад, он тамоми сатрро мегирад; агар ду адад бошад, сатр ба нисм тақсим карда мешавад ва ғайра. Намоишро бинед.
03. Сохтани аниматсияҳои ҳиссача
Ана Тудор, рамзгузор ва фанни математика
Бо омехта сояи қуттӣ бо баъзе математика ва Sass, шумо метавонед каҷҳои 2D-ро ба расмият дароред, ҳаракати 3D-ро тақлид кунед ва аниматсияҳои зарраҳои девонавор эҷод кунед, ки ҳама чизро барои рони хато мекунанд! Намоишро бинед ва дигарашро.
04. Ҳаёти полиэдраро бо тағиротҳо
Ана Тудор, рамзгузор ва фанни математика

Эҳтимол шумо полигонҳои софи CSS-ро дидед, ки бо марзҳо сохта шудаанд, аммо мо як воситаи хеле қавитаре дар табдил додан амвол. Занҷирбандӣ ва татбиқи тағиротҳо дар унсурҳои лона ба мо имкон медиҳад, ки бисёркунҷаҳои мураккабро бо заминаи тасвир ё ҳудуд ва дохилаи шаффоф созем. Бо истифода аз тағиротҳои 3D, мо метавонем ин шаклҳои 2D-ро ба polyhedra муттаҳид кунем ва ҷисмҳоро ба осонӣ бо WebGL гумроҳ карда, паҳн, таркиш ё рекомбинатсия кунем. Намоишро бинед.
05. Master 'calc ()' барои ҷойгиркунӣ
Ана Тудор, рамзгузор ва фанни математика
ман дуст медоштам calc () аз лаҳзае, ки ман онро кашф кардам. Он барои ром кардани ҳошия, андова ё андоза муфид аст ва метавонад ҳангоми наҷотдиҳӣ ё андозагирии заминаҳо, дар дохили градиентҳо ё тағиротҳо истифода шавад ва на танҳо бо ҳамон воҳидҳои кӯҳна, балки намудҳои нав ва салқини намоишӣ ҳам наҷот ёбад.
06. Модели қуттиро бо 'андозагирӣ' солим солим кунед
Sawyer Hollenshead, Oak Studios dev ва дизайнер
Истифода баред андозаи қуттӣ барои солимии худро наҷот диҳед. Бе он, унсури паҳнои муайяншудаи 250px ва 25px padding ба паҳнои 300px якҷоя мешавад, ки омезиши пикселҳо ва фоизҳоро сахт мекунад. Бо андозаи қуттӣ:қуттии сарҳад ҳудудҳо ва ҷойивазкунӣ дар доираи паҳнои муайяншуда ҷойгир карда мешаванд.
07. Амудӣ бо CSS
Трент Уолтон, асосгузори Paravel
Таърихан, ба таври амудӣ бо CSS мутамарказ кардани чизе душвор буд, масалан, агар шумо тасвире бо матни шафати шумо дошта бошед, ки ба таври амудӣ мувофиқат кунанд. Ба ҷои поймолкунӣ ва дашном додан, Flexbox-ро барои мубориза бо мусибатҳои мувофиқат истифода баред. Намоишро бинед.
08. Бонкро бо объектҳои ба ҳам алоқаманд равона кунед
Ҷонатан Смайлик, шарики Zurb ва тарроҳӣ
Вазни хати CSS -ро бо истифода аз интихобкунандагони атрибутӣ дар номҳои синф тарошед, то бонки калони объектҳои марбутаро ҳадаф гиред, на ба замима кардани атрибутҳои умумӣ ба ҳар як синф. Масалан ... [class * = "- block-grid-"] {} ... монандиҳои зеринро ҳадаф хоҳад дошт: .small-block-grid-3 .large-block-grid-5
09. Дефискуниро назорат кунед
Savid Storey, адвокати веб
Дефис дар шакли чопӣ ба эътидол гирифта мешавад ва баъзе таҳиягарон аз дефис амволи онлайн, аммо кам касон аз дигар хосиятҳое огоҳанд, ки назорати хубтарро таъмин мекунанд. Агар шумо эҳтиёткор набошед, шумо нардбонеҳои дефисро ба даст меоред, ки дар онҳо сатрҳои гуногун истифода мешаванд. Қоидаи умумии ангуштшумор на бештар аз ду пай дар пай мебошад, ки шумо метавонед онро бо истифода аз он назорат кунед хатҳои дефис. Инчунин, дефис-лимит-чарҳо ба шумо имкон медиҳад, ки дарозии минималии калимаеро, ки ҳифз карда мешавад, нишон диҳед ва шумораи камтарини аломатҳо пеш аз танаффус ва пас аз он.
10. Аз навиштани Режимҳо истифода кунед
Дэвид Стори, адвокати веб
Режими навиштан ба шумо имкон медиҳад, ки самти ҷараёни матнро муайян кунед. Баъзе матни Осиёи Шарқӣ амудӣ навишта шудааст, сатрҳо аз рост ба чап афзоиш ёфта, бо режими навиштан: амудӣ-rl (tb-rl дар IE). Матни амудӣ воқеан дар системаҳои навиштани Аврупо истифода намешавад, аммо ҳангоми сарлавҳаҳои ҷадвал метавонад ҳангоми истифодаи уфуқӣ маҳдуд бошад.
11. Градиентҳоро ба тариқи ғайриоддӣ истифода баред
Рут Ҷон, тарроҳ
Градиентҳои замина метавонанд ҳангоми истифодаи марзҳо ва тирҳо олиҷаноб ба назар расанд. Ман ҳам дар блоги худ истифода мебарам ва ҳам бо препроцессор метаминро бо коди аз нав истифодашуда даъват карда метавонам, то онро дастӣ такрор накунам. Аз ҳад зиёд ба ҳайрат наравед, зеро градиентҳо метавонанд вазнин бошанд. Омехтаи SCSS барои тирҳои рӯйхат:
@mixin gradedBullet ($ color) {background-image: linear-gradient (чап, равшан ($ color, 15%) 10px, $ color 11px, $ color 20px, darken ($ color, 15%) 21px, darken ($ color) , 15%) 30px, шаффофи 31px); }
12. Истифодаи string-Matching дар пайвандҳо
Рут Ҷон, тарроҳ

Дар блоги худ, ман барои интихоби услуби нишонаҳои иҷтимоӣ селекторҳои атрибутикаи CSS-ро бо мувофиқаи сатр истифода кардам. Инҳо дар тамоми блоги ман гоҳе бо матн ва гоҳе бе, аммо ҳамеша бо нишона пайдо мешаванд. Барои услуб кардани истиноди дуруст бо нишонаи дурусти иҷтимоӣ, ман матни сатрро дар href хусусияти унсури лангар. ман истифода мебарам *= ҳамин тавр href дар унсури лангар танҳо сатре, ки ман муайян кардаам, бояд дошта бошад.
/ * барои ҳамаи пайвандҳои иҷтимоӣ * / .social a: пеш аз {display: inline-block; чуқури рост: 30px; font-family: ’FontAwesome’;} / * Ҳар як истиноди мушаххас * / .social a [href * = "twitter"]: пеш аз {content: " f099"; color: # 52ae9f;} .social a [href * = "github"]: пеш аз {content: " f09b"; color: # 5f2e44;} .social a [href * = "feed"]: пеш аз {content: " f09e"; ранг: # b47742;}
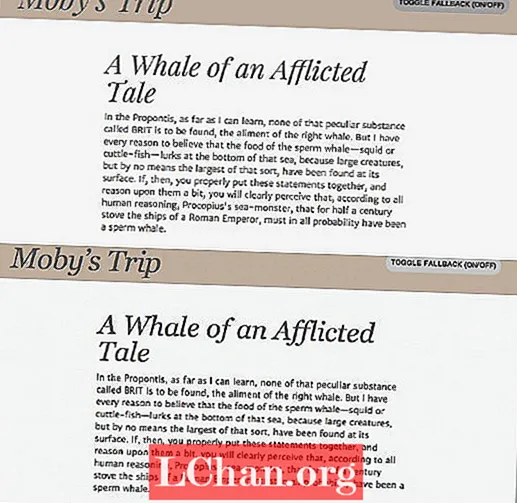
13. Барои шумо FOUT кор кунед
Ҷейсон Пементал, мудири тарҳи H + W

Веб дар асоси он сохта шудааст, ки он бояд мундариҷа пешниҳод кунад, ҳатто агар браузер блингро нишон дода натавонад. Ҳуруфҳои сусти боркунии веб метавонанд рӯҳафтода шаванд, FOUT (Дурахши матни номаълум) ҳангоми паймоиш ва барқароркунии матн ҳангоми зеркашӣ кардани ҳуруфҳо. Google ва Typekit ҷавоб медиҳанд: web-font loader. Бо ворид кардани дарсҳо дар як саҳифа, дар асоси вазъи боркунии шрифтҳо, шумо метавонед камбудиҳоро бо он синфҳо сабк кунед, то дубора ҳадди аққал ҷараён гирад ва инчунин синдроми 'мундариҷаи ноаён' -ро аз байн баред. Намоишро бинед.
14. SVG-ро барои заминаҳо омӯзед
Эмил Бёрклунд, дар Истифодабарандаи веб
Ягона браузерҳое, ки ҳоло бидуни дастгирии SVG мавҷуданд, IE8 ва дар поён ва Android 2 WebKit мебошанд ва аз ин рӯ истифодаи SVG барои заминаҳо дар CSS имконпазир аст, алахусус дар якҷоягӣ бо ҳалли бозгашти PNG, ба монанди Grunticon. SVG-ро CSS тарроҳӣ кардан мумкин аст ва хунравии хосиятҳои CSS (филтрҳо!) Аз SVG мавҷуд аст, ки мо бо он тавре, ки ба HTML муроҷиат карда метавонем, бозӣ карда метавонем.
15. Истифодабарандагон бо гузаришҳои 3D
Эмил Бёрклунд, дар Истифодабарандаи веб
Истифодаи тағиротҳои 3D ва истифодаи андозаи z дар интерфейсҳои корбар метавонад воқеан муфид бошад, алахусус барои пинҳон кардан / нишон додан ё фурӯ бурдан / васеъ кардани мундариҷа. Инчунин, дар он ҳолатҳо ба гузариши 2-дараҷа дучор омадан хеле осон аст ё умуман ҳеҷ гуна гузариш нест. Ин майдонест, ки такмили каме афзоянда метавонад роҳи дарозеро тай кунад.
16. Менюҳои даврӣ бо CSS ва математика созед
Сара Суейдан, таҳиягари пешрафта
Менюҳои даврӣ дар барномаҳои мобилӣ маъмуланд ва шумо метавонед табдилоти CSS-ро барои сохтани менюи оддии даврӣ истифода баред. Ин менюро метавон тағир дод ва фармоиш дод, то менюи боло ё поён кушода шавад, низ. Дар CSS роҳи мустақими тарҷумаи ашё вуҷуд надорад, аммо шумо метавонед арзиши радиуси давраро истифода баред, ки шумо мехоҳед ҷузъҳоро ҷойгир кунед ва қоидаҳои оддии математикиро барои ҳисоб кардани арзишҳои уфуқӣ ва амудии тарҷума ба гузариш истифода баред translateX () ва translateY () функсияҳо. Ҳамин тавр, шумо бо а диагоналӣ тарҷума барои интиқоли ҷузъҳои меню ба мавқеъҳои дуруст дар доира. Чорабинии клик, ки менюро мепӯшонад / мекушояд, бо истифодаи JavaScript кор кардан мумкин аст, ё шумо метавонед онро як қадам ба пеш баред ва бо истифода аз рахнакунии CSS қуттии қайдкунӣ менюи танҳо CSS дошта бошед. Дар намоиши худ, ман JavaScript ва HTML5 classList API -ро истифода мебарам, ки дар ҳама браузерҳо дастгирӣ карда намешавад, бинобар ин ба шумо лозим аст, ки намоишро дар браузери муосир бинед, то онро кор кунад, ё ба ҷои истифодаи classList API рамзи jQuery -ро шарҳ диҳед рамз.
Намоиш ва омӯзиши пурраи онро бинед. Мисоли хаки CSS Checkbox.
17. Истинодҳоро дар болои ҷойивазкунии аниматсия
Пол Ллойд, тарроҳи ҳамкории Guardian

Иҷлосияи ҷойивазкунӣ набояд барои амалӣ кардани амал ё пешниҳоди иттилооти муҳим ба онҳо эътимод карда шавад, аммо шумо ба ҳар ҳол метавонед интерфейсҳоро барои корбарони асоси муш такмил диҳед. Дар 24ways.org, мо унвонҳои мақолаҳоро вақте нишон медиҳем, ки шумо дар болои истинодҳои новбари қаблӣ / оянда мегузаред. Ин тавассути эҷоди а :: баъд аз псевдо-унсури дорои мундариҷаи тавлидшуда аз арзиши а маълумот аттрибутӣ, бо гузариши CSS татбиқ карда шуд, то он ба намуди hover слайд карда шавад. Намоишро бинед.
18. Аниматсияҳои оддии фрейми асосӣ созед
Пол Ллойд, тарроҳи ҳамкории Guardian
Дар сайти 24ways.org мо ба хулосаҳое, ки дар болои hover кушода мешуданд, клапакҳои мутаҳаррикро илова кардем. Ин бо роҳи якҷоя кардани @keyframes ҳукмронӣ бо амволи аниматсия, тағир додани мавқеи тасвири замина барои ба даст овардани аниматсияи спрайтӣ. Ҳилла дар он аст, ки шумораи кадрҳоеро, ки шумо дар спрайти аниматсионии худ бо қадамҳо () арзиш. Намоишро бинед.
19. Бо сояҳо эффектҳои шинокунандаи 3D эҷод кунед
Кэтрин Фарман, таҳиягари хушбахти Cog

Лоиҳаи охирин акси шинокунандаи маҳсулотро бо сояи мудаввар дар зери он эҷод карда, таъсири 3D-и аз экран берун шуданро фароҳам овард. Соя якчанд хусусиятҳои CSS3 -ро истифода мебарад: радиус шаффофияти алфа ва сояи қуттӣ. Он барои шабакаҳои маҳсулот, намоиш додани тасвирҳо дар қаҳрамони сафҳаи хонагӣ ва ё ҳар гуна тарҳрезии ҳайратангез бо скеуоморфии хамида хуб кор мекунад. Намоишро бинед.
20. Сафҳаи eleMents -ро бо истифодаи ': target' навсозӣ кунед
Саймон Мадин, таҳиягари калони веб HeRe
CSS ба маънои маъмулӣ забони барномасозӣ нест, аммо шумо ба ҳар ҳол метавонед ба JavaScript баргашта корҳои зиракона кунед. Масалан, : ҳадаф синфи псевдо ба унсурҳое татбиқ карда мешавад, ки ҳадафи пайванди кликшуда мебошанд.
Шумо метавонед онро бо мақсади муайян кардани ҳолати саҳифа истифода баред, волидайни дорои унсурҳои зиёдеро ҳадаф қарор диҳед ва истинодҳои шумо воситаи назорати як намуди зоҳирӣ ва тарҳбандии ҳамаи кӯдакон мешаванд. Намоишро бинед.
21. Бо аниматсияҳои нозук алоқа пешниҳод кунед
Нил Рениккер, дизайнер ва таҳиягар

Унсурҳои псевдо-CSS :: пеш ва :: баъд аз дар якҷоягӣ бо гузариши CSS, метавонад аниматсияи хушро фаъол созад, ки ба корбарони муш алоқаи нозук медиҳад. Масалан, дар дохили псевдо-элемент тирчаи CSS созед, гузаришро ба унсури псевдо ба кор баред (гузариш: ҳама сабукӣ .15s;), ва он гоҳ тағироти тарҳбандии оддиро ба : чолокона синфи псевдо (ба монанди тағирот) маржа-боло). Намоишро бинед.
22. Ба 'will-animate' омода шавед
Пол Люис, рамзгузор ва аъзои дастаи муносибатҳои таҳиягари Chrome
Агар шумо истифода карда бошед -webkit-табдил: translateZ (0) барои ҷодугарӣ сохтани саҳифаҳои худ, хак, ки дар бисёр браузерҳо танҳо як қабати нави композиторро эҷод мекунад, иваз карда мешавад ирода хоҳад кард. Дере нагузашта, шумо метавонед ба браузер нақл кунед, ки дар бораи унсуре, ки тағир додан мехоҳед (мавқеъ, андоза, мундариҷа ё мавқеи гардиш), ва браузер оптимизатсияи дурустро дар зери капот ба кор хоҳад бурд. Маълумоти бештар.
23. Майдонҳои вуруди инсонӣ
Ярон Шон, асосгузори барои инсонҳо
Илова кардани аниматсияҳои зуд ба унсурҳое, ки корбарон бо онҳо ҳамкорӣ мекунанд, интерфейсро камтар ҳис мекунад. Бо майдонҳои вуруд, кӯшиш кунед a занги гузариш дар дохили, аз ин рӯ, вақте ки шумо онро диққат диҳед ё равона накунед, гузариши ҳамвор вуҷуд дорад.
вуруд, textarea {-moz-гузариш: ҳама 0.2s сабук; -o-гузариш: ҳама 0.2s осон мешаванд; -webkit-гузариш: ҳама 0.2s осон мешавад; -ms-гузариш: ҳама 0.2s сабукӣ; гузариш: ҳама 0.2s осонӣ;
24. Таваққуф кунед ва аниматсияҳои CSS-ро бозед
Val Head, дизайнер ва мушовир
Шумо метавонед аниматсияи CSS-ро бо тағир додани он 'таваққуф' кунед ва 'бозед' ҳолати аниматсионӣ-бозӣ амвол. Танзими он ба 'таваққуф' аниматсияи шуморо дар ҷои худ қатъ мекунад, то вақте ки шумо иваз шавед ҳолати аниматсионӣ-бозӣ ба давидан, масалан, дар болои hover.
.animating_thing {аниматсия: чархиши 10s хаттии беохир; ҳолати аниматсионӣ-бозӣ: таваққуф карда шуд; }. animating_thing: hover {animation-play-state: running; }
25. Тағирёбандаҳои CSS-ро истифода набаред
Дэйв Ши, тарроҳ ва муаллиф
Мо ниҳоят тағирёбандаҳои CSS-ро ба даст меорем, масалан, як маротиба арзиши шонздаҳии рангро нависед ва онро тавассути ҷадвали услуб истинод кунед. Аммо мушаххасоти расмӣ муфассал буда, мураккабии синтаксисиро илова мекунад, функсияҳои зеризаминиро пешниҳод мекунад ва аз ҷониби аксар браузерҳо асосан дастгирӣ карда намешавад. Дар даврае, ки Sass ба таври васеъ маъмул аст ва аз тағирёбандаҳо бо мантиқи пурқуввати барномасозӣ, ба монанди функсияҳои фармоишӣ ва if / else изҳорот мегузарад, нишондиҳандаҳои расмӣ хеле кӯтоҳанд.
Умедворем, ки ин маслиҳатҳои беҳтарин назари шуморо оид ба CSS ва имкониятҳои онро дар таҳия ва тарроҳии веб навсозӣ карданд. Пеш аз гузоштани ягон кор зинда санҷиши ягонтои ин техникаро фаромӯш накунед, то дастгирии браузерро тафтиш кунед.
Калимаҳо: Крейг Граннелл Тасвир: Майк Чипперфилд
Ин мақола аслан дар шумораи маҷаллаи нет 253 чоп шудааст.