Мундариҷа
- 01. Илова кардани дархостҳои ВАО
- 02. Анатомияи пурсиши ВАО
- 03. Як чизи дигар ...
- 04. Интихоби нуқтаҳои рахна
- 05. Тасҳеҳи ангуштдонаҳои мо
- 06. На танҳо паҳнӣ
- Дониш лозим аст: CSS ва HTML мобайнӣ
- Талаб мекунад: Муҳаррири матн, браузери муосир, нармафзори графикӣ
- Вақти лоиҳа: 1 соат (дар маҷмӯъ 5 соат)
- Файли дастгирӣ
Қисми нисбатан нави мушаххасоти CSS, дархостҳои ВАО, бешубҳа, ҷанбаи ҷолибтарини тарроҳии веб ва минтақаи барои таҷрибаҳои минбаъда пухта мебошанд.
Зарурати тарҳҳои мутобиқшударо пазируфта, баъзеҳо дархостҳои ВАО-ро ҳамчун воситаи такмил додани форматҳои мутобиқшавӣ ба сайтҳои мавҷудаи паҳнои васеъ донистанд. Дар байни онҳое, ки тарҳҳои ҷавобгӯро қабул кардаанд, бисёриҳо ин корро аз нуқтаи назари мизи корӣ анҷом доданд ва мундариҷа ва хусусиятҳоро ҳангоми танг шудани намуди намоиш пинҳон карданд.
Дар тӯли ин дастур, мо равиши алтернативии мобилиро пеш гирифтем. Ҳоло, вақте ки мо саволҳои ВАО-ро дохил кардан мехоҳем, мо метавонем дар бораи он фикр кунем илова кардан хусусиятҳое, ки амволи ғайриманқули экран афзоиш меёбад, дар амон аст, ки тамға ва тарҳрезии сайти мо заминаи мӯътабарро таъмин мекунад.
Имрӯз, мо аз доираи портфели намунавии худ мегузарем ва саҳифаҳои инфиродии барои вебсайтамон заруриро месозем. Ҳангоми ин кор, мо мебинем, ки чӣ гуна дархостҳои ВАО сохта мешаванд ва онҳоро ба таври воқеӣ ҷавобгӯ иҷро мекунанд.
01. Илова кардани дархостҳои ВАО
Азбаски ҷузъҳои портфели намунавии мо пурра ва берун аз ҳудуди ҳама гуна тарҳ кор мекунанд, вақти он расидааст, ки онҳоро ба сафҳаҳои гуногуни сайти мо дохил кунем.
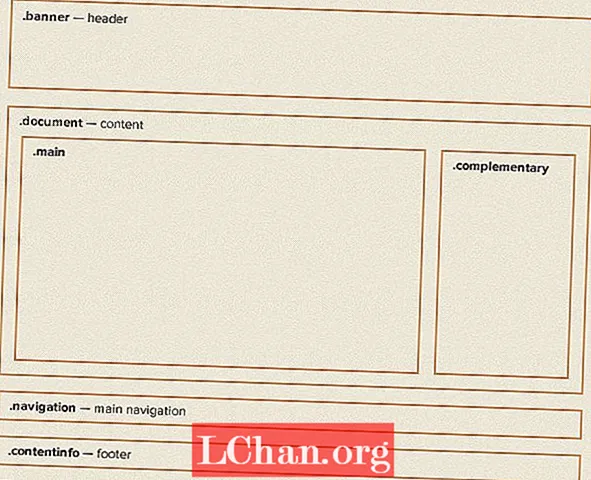
Мо аз саҳифаи хонагии худ оғоз мекунем. Аз тарҳи нигаронидашудаи мизи корӣ мо мебинем, ки дар намудҳои васеътари тарҳбандии мо бояд чунин ба назар расад:

Аз тарҳи худ андозагирӣ карда, мо метавонем минтақаи ҳуҷҷатҳоро дар CSS чунин тавсиф кунем:
.ҳуҷҷат {
андова: 0 5%;
}
.мас {
паҳнӣ: 74.242424242424%; / * 784/1056 * /
шино кардан: чап;
}
. иловагӣ {
васеъ: 22.727272727273%; / * 240/1056 * /
шино кардан: рост;
}
Тавре ки мо дар қисми дуюми ин дастур омӯхтем, мо формулаи зеринро барои ҳисоб кардани паҳнои фоизи ин сутунҳо истифода мебарем:
(ҳадаф / контекст) * 100 = натиҷа
Ҳангоми тағир додани андозаи браузери мо мебинем, ки тарҳбандии мизи кории мо аз экрани хурдтарин то калонтарин миқёс мегирад. Албатта, дар андозаи хурд сутунҳо хеле танг ва дарозии сатр ба дараҷае кӯтоҳанд, ки мундариҷаро хондан душвор аст. Мо ин тарҳро танҳо вақте мехоҳем, ки барои кор кардани он фазои кофӣ мавҷуд бошад.
Дар ин ҷо дархостҳои медиавӣ ворид мешаванд. Фарз мекунем, ки ин тарҳ бояд танҳо вақте васеътар шавад, агар браузер аз 768px васеътар бошад, мо метавонем CSS-и зеринро илова кунем:
.ҳуҷҷат {
андова: 0 5%;
}
@media screen and (min-width: 768px) {
.мас {
паҳнӣ: 74.242424242424%; / * 784/1056 * /
шино кардан: чап;
}
. иловагӣ {
васеъ: 22.727272727273%; / * 240/1056 * /
шино кардан: рост;
}
}
Ҳоло, вақте ки намуди намоиш аз 768px тангтар аст, ҳама чиз дар дохили дархости ВАО сарфи назар карда мешавад. Онро ягон браузер, ки дархостҳои ВАО-ро дастгирӣ намекунад, нодида мегирад.
02. Анатомияи пурсиши ВАО
Барои фаҳмидани он ки дар ин ҷо чӣ мешавад, биёед бубинем, ки чӣ гуна як пурсиши ВАО сохта шудааст. Мо метавонем онро ба ду қисм тақсим кунем:
- экрани @media: Қисми якуми пурсиши ВАО ин аст навъи медиа. Шумо метавонед ин синтаксисро эътироф кунед, агар шумо ягон бор услубҳои чопро ба CSS дохил карда бошед. Шумо инчунин метавонед номи навъро аз ВАО аттрибутӣ дар истинод> унсур. Ин аст, ки ҳарду маҷмӯи тасдиқшудаи васоити ахбори оммавиро, ки дар мушаххасоти CSS 2.1 мавҷуданд, қабул мекунанд.
- (min-width: 768px): Қисми дуюм пурсиш. Ин дар бар мегирад хусусият пурсида шавад (дар ин ҳолат паҳнои ҳадди аққали намуди намоиш) ва мувофиқ арзиш барои санҷиш (768px).
Вақте ки мо дар бораи тарроҳии веб ҷавобгӯем, тамоюли тамаркуз ба паҳнӣ вуҷуд дорад, аммо дигар хусусиятҳо низ мавҷуданд, ки мо онҳоро низ санҷида метавонем:
- (min- | max-) паҳнои ва (min- | max-) баландӣ: Инҳо ба мо имкон медиҳанд, ки паҳнои ва баландии намоишро пурсем (яъне равзанаи браузер).
- (min- | max-) бари дастгоҳ ва (min- | max-) баландии дастгоҳ: Ин ба мо имкон медиҳад, ки паҳнои тамоми намоишро пурсем. Аз рӯи таҷрибаи ман, асосан ба намоиши экран асос гузоштани форматҳо оқилтар аст.
- ориентировка: Шумо фавран дар бораи имкониятҳо дар ин ҷо фикр карда метавонед; дар бораи барномаҳое фикр кунед, ки мундариҷаи мухталифро дар асоси тамоюли телефони шумо нишон медиҳанд - ҳамон чизе дар интернет имконпазир аст.
- (min- | max-) тараф-таносуб: Ин ба мо имкон медиҳад, ки форматҳоро дар асоси таносуби равзанаи браузер мутобиқ созем ...
- (min- | max-) device-aspect-ratio: таносуби дастгоҳ: ... ва ин ба мо имкон медиҳад, ки инро дар асоси таносуби ҷанбаи дастгоҳ иҷро кунем. Оуэн Григорий соли гузашта як мақолаи олиҷанобе навишта буд, ки чӣ гуна мо метавонем ин саволро истифода бурда тарҳҳои худро ба дастгоҳҳое, ки онҳо пайдо мешаванд, истифода барем.
- (min- | max-) якранг: Мо инчунин метавонем санҷем, ки оё дастгоҳ намоиши якранг дорад ё не. Тасаввур кунед, ки ин то чӣ андоза муфид хоҳад буд, агар дастгоҳҳои E-ink Kindle -и Amazon дурӯғ нагӯянд ва экранҳои худро ҳамчун ранг ҳисоб кунанд!
Қисми ниҳоии пурсиши мо шояд муфидтарин бошад. Бо истифода аз ва, мо метавонем якчанд хусусиятҳоро дар як пурсиш санҷем. Барои намуна:
@media screen and (min-width: 768px) and (orientation: манзараи) {
...
}
Тавре ки шумо мебинед, дархостҳои ВАО метавонанд ба мо дар сохтани таҷрибаҳои хеле ҷолиб кӯмак кунанд - ва ман танҳо ба сатҳи он даст назадаам. Агар шумо хониши сабуки хоби шабро ҷустуҷӯ кунед, шумо метавонед аз хондани мушаххасоти W3C дар бораи васоити ахбори омма, ки ҳамаи хусусиятҳои санҷишро тавсиф мекунад, бадтар шавед.
03. Як чизи дигар ...
Гарчанде ки мо дархостҳои ВАО-ро ба CSS дохил кардаем, агар мо сайти худро дар дастгоҳи мобилӣ бинем, шумо мебинед, ки сайти мо ҳамчунон нишон дода мешавад, ки агар экран аз 768px васеътар бошад.

Барои фаҳмидани он ки чаро ин ҳодиса рӯй медиҳад, мо бояд дарси мухтасари таърих гирем.
Вақте ки iPhone-и аслӣ дар соли 2007 эълом шуд, яке аз нуқтаҳои фурӯши он қобилияти дидани «вебҳои воқеӣ» буд, ҳатто агар ин маънои сайтҳои паҳнои мизи кории васеъро дошта бошад, ки ба онҳо дар экрани хурди он ҷойгир карда шавад. IPhone ин корро тавонист бо пешниҳоди дисплейи худ дар бораи паҳнои 980px пеш аз он, ки саҳифаҳои вебро ба андозаи мувофиқи экрани 320px мувофиқат кунад, ба даст овард.
Аммо iPhone пеш аз пайдоиши тарҳи ҷавобгӯ ҷорӣ карда шуд. Ҳоло, ки муаллифон сайтҳоеро таҳия мекунанд, ки барои мобилӣ тарҳрезӣ шудаанд, ин хусусият камтар муфид аст. Хушбахтона, Apple воситаи канорагирӣ аз ин рафторро дар бар мегирад ва аз оне, ки онро истеҳсолкунандагони дигар қабул кардаанд, тақрибан воқеан стандартӣ. Он танҳо илова кардани як санадро дар бар мегирад мета унсури ба нишони мо:
мета номи = "viewport" мундариҷа = "миқёси ибтидоӣ = 1.0, width = device-width" />
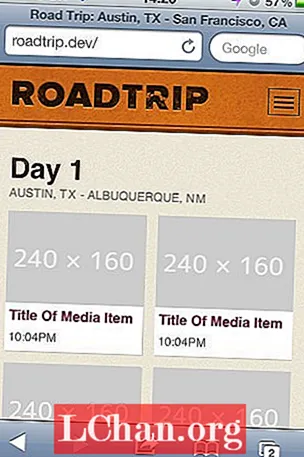
Ин ба браузерҳое, ки аз намуди тамошобин огоҳанд, мегӯяд, ки вебсайт набояд хурд карда шавад ва паҳнои равзанаи браузер бояд бо паҳнои умумии дастгоҳ баррасӣ карда шавад. Пас аз он ки мо ин сатрро илова кардем, вебсайти мо бо тарҳбандии пешбинишуда пайдо мешавад:

04. Интихоби нуқтаҳои рахна
Биёед ба пурсиши ВАО-и худ баргардем:
@media screen and (min-width: 768px) {
...
}
Арзишҳое, ки дар онҳо як тарҳбандии мутобиқшавӣ одатан ҳамчун нуқтаҳои убур номида мешавад. Агар шумо дар ёд дошта бошед, дар қисми дуввум гуфтам, ки истифодаи пикселҳо нишондиҳандаи тафаккури беҷавоб аст, аммо ман инҷо 768px-ро интихоб кардам, ки шояд паҳнои дастгоҳи шинос бошад.
Ба ҷои интихоби нуқтаҳои рахна дар асоси хусусиятҳои дастгоҳҳои маъмул, дидани арзишҳое, ки аз мундариҷаи мо ба даст оварда шудаанд, самараноктар буда метавонад, масалан, дарозии бароҳати хат барои хондан ё андозаи максималии тасвир.
Бо он ки андозаи мо бо истифодаи ems андоза карда мешавад, барои пурсишҳои васоити ахбори мо истифодаи ems низ оқилона ба назар мерасад. Дар асл ин кор фоидаи иловагӣ дорад. Вақте ки корбар андозаи браузерро андозаи худро тағир медиҳад, саҳифаҳо барои истифодаи нуқтаҳои хурдтар мутобиқ карда мешаванд. Вебсайти мо на танҳо дар асоси андозаи намоишгоҳ, балки андозаи ҳуруф низ мутобиқ карда мешавад. Дар асл, танҳо вақте ки Ҷереми Китро нишон дод, ки дархостҳои васоити ахбори оммаро нишон медиҳад, ман фаҳмидам, ки онҳо то чӣ андоза тавоно буда метавонанд.
Гарчанде ки тарҳи мо метавонад баъзе нишонаҳои нуқтаҳои рахнашавандаро нишон диҳад, аксар вақт роҳи беҳтарини интихоби онҳо тавассути озмоиш аст. Бо танзими паҳнои равзанаи браузер, ман қарор додам, ки 800px паҳнои хубест, ки дар он ба тарҳбандии мураккабтар иваз карда мешавад.
Ҳарчанд мо 800px-ро дар ems чӣ гуна баён мекунем? Боз ҳам, мо метавонем формулаи худро истифода барем, аммо матн чист? Ҳангоми ҳисоб кардани ems барои дархостҳои медиавӣ, контекст ҳамеша андозаи ҳуруфи бо нобаёнии браузер аст сарфи назар аз он, ки оё ин арзиш дар CSS-и шумо аз нав сабт шудааст ё не. Ин пешфарз одатан 16px мебошад, ки ба мо медиҳад:
800 / 16 = 50
Ҳоло мо метавонем дархости ВАО-ро чунин навсозӣ кунем:
@media screen and (min-width: 50em) {/ * 800px * /
...
}
05. Тасҳеҳи ангуштдонаҳои мо
Шумо дар хотир доред, ки дар қисми 2 мо ангуштдонаҳоямонро тавре сохтаем, ки ҷавобгӯ бошанд. Аммо вақте ки тасвирҳо дар дохили ин ангуштдонаҳо ба паҳнои пурраи худ мерасанд, дар тарафи рости ҳар як тасвир фазои сафед пайдо мешавад. Боз ҳам, дархостҳои ВАО ба мо имкон медиҳанд, ки инро ислоҳ кунем.
Ин аст CSS аслии мо:
ol.media li.media-item {
background-color: #fff;
маржа: 0 4.16666666667% 4.16666666667% 0;
паҳнӣ: 47.91666666667%;
шино кардан: чап;
}
ol.media li.media-item: nth-child (2n) {
ҳошияи рост: 0;
}
Нуқтае, ки ин фазои сафед пайдо мешавад, ҳамон тавре аст, ки браузер нисбат ба 560px васеътар мешавад.Мо ин қиматро интихоб хоҳем кард, ки дар он иваз карда то нишон додани се ангуштдона дар як сатр иваз карда шавад. Мо инро бо илова кардани CSS зерин иҷро карда метавонем:
@media screen ва (паҳнои дақиқ: 35em) {
.медиа-ҷузъ {
паҳнои: 30.612244897959%; / * 240/784 * /
маржа: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item: nth-child (3n) {
ҳошияи рост: 0;
}
}
Аҳамият диҳед, ки ба мо сабт кардани ҳама сабкҳои барои ангуштнамо дар дохили ин дархости ВАО лозим нест, танҳо он қисматҳое, ки мо мехоҳем мутобиқ кунем.
Бо дидани ин тағирот дар браузер, шумо қайд хоҳед кард, ки дар тарафи рости ҳар як ангораи дуюм маржа вуҷуд надорад. Сабаб ин аст, ки қоидаҳои зерини CSS ҳанӯз ҳам фаъол боқӣ мондаанд:
ol.media li.media-item: nth-child (2n) {
ҳошияи рост: 0;
}
Мо бояд CSS-ро дар дархости ВАО тағир диҳем, то ин қиматро барқарор кунем:
@media screen ва (паҳнои дақиқ: 35em) {
.медиа-ҷузъ {
паҳнои: 30.612244897959%; / * 240/784 * /
маржа: 0 4.081632653061% 1.1429em 0; / * 0 32/784 16px 0 * /
}
.media-item: nth-child (2n) {
ҳошияи рост: 4.081632653061%;
}
.media-item: nth-child (3n) {
ҳошияи рост: 0;
}
}
Ҳангоми эҷоди дархостҳои ВАО, ҳамеша аз чунин масъалаҳои мерос огоҳ бошед.
06. На танҳо паҳнӣ
Дар бораи саволҳои ВАО на танҳо аз рӯи паҳнӣ, балки тағирёбандаҳои дигар низ фикр кардан муҳим аст. Масалан, ҳангоми кам шудани баландии намоиш, видео дар саҳифаи ашёи мо қисман пинҳон карда мешавад. Мо технология дорем:
.media-object-wrapper {
чуқурӣ-поёни: 56,25%;
паҳнӣ: 100%;
баландӣ: 0;
мавқеъ: нисбӣ;
}
@media screen ва (ҳадди баландӣ: 35em) ва (ориентировка: манзара) {/ * 560px * /
.media-object-wrapper {
паҳнӣ: 60%;
чуқурӣ-поёни: 33,75%;
}
}
Ман ҳатто як пурсиши ориентирӣ ворид кардам, то ин рафторро боз ҳам зеботар кунам.
Мо метавонем чунин равишро барои қисмҳои дигари тарроҳии худ пайравӣ намуда, версияи калонтари сарлавҳаро иваз намоем ва пас аз пайдо шудани ҷой фазои пайвандаро ба болои саҳифа интиқол диҳем.
- Сафҳаи хонагии ҷавобии моро бинед
- Саҳифаи ҷузъҳои ахбори оммаи моро бинед
Ва дар он ҷо мо онро дорем! Мо як вебсайти ҷавобгӯ сохтем - ва бо як рӯзи эҳтиётӣ! Хуб, на он қадар. Тарҳҳо, тасвирҳо ва дархостҳои медиавӣ танҳо оғози раванди тарроҳии ҷавобгӯ мебошанд.
Фардо: Дар қисми охири ин дастур, мо аз тарҳи веб ҷавобгӯ хоҳем гузашт ва бубинем, ки чӣ гуна вебсайтҳои воқеан ҷавобгӯ сохта метавонем.
Пол тарроҳи ҳамкорӣ аст, ки дар Брайтони Англия ҷойгир аст. Вай ҳангоми сохтани интерфейсҳои оддӣ, вале ҷолиб, ки ватан ҳастанд, аз ҳама хушбахттар аст.