Мундариҷа
- 01. Насб кунед
- 02. HTML -ро ба итмом расонед
- 03. Тағирёбандаҳои Sass -ро омӯзед
- 04. Тарзи баданро танзим кунед
- 05. Унвонҳои қисмро услуб кунед
- 06. CTA-ро фарқ кунед
- 07. Замина ва экранҳои контейнерро таъин кунед
- 08. Тасвирҳои замина илова кунед
- 09. Гузаришҳоро илова кунед ва эффектҳои чолокро
- 10. Ба JavaScript гузаред
- 11. Синфро илова ва хориҷ кунед
- 12. Онро ҷавобгӯ созед

Саҳифаи нишасти шумо як унсури ҳалкунанда дар тарҳбандии вебсайти шумо мебошад. Ин аввалин имконияти воқеии шумост, ки тиҷорати худ ё маҳсулоти фурӯхтаатонро муаррифӣ кунед, бинобар ин тарроҳии он калидӣ мебошад. Саҳифаҳои фуруд бо як ҳадафи ягонаи равона таҳия шудаанд, ки ҳамчун даъват ба амал (CTA) маъруф аст. Истифодаи рангҳо ва тасвирҳо барои такмили даъватҳо ба амал ва таҷрибаи корбар ҳатмист.
- Барои омӯзиши мазкур ба CodePen кор кунед
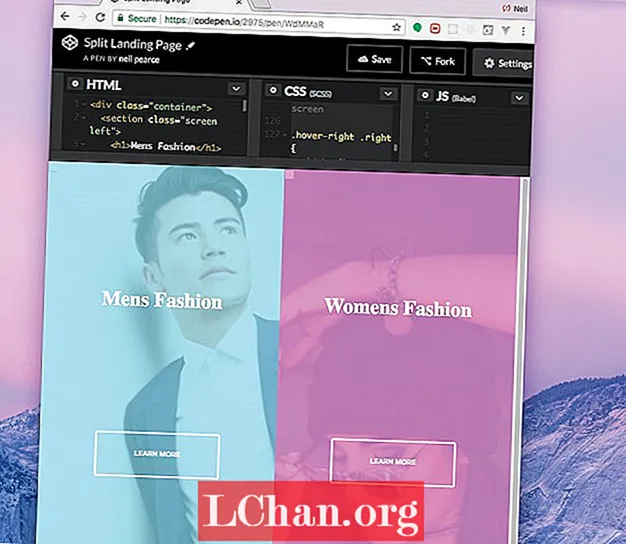
Дар ин дастур, мо аз тариқи сохтани саҳифаи ҷаззоб барои як бренди тахайюлии мӯд мегузарем. Он дар атрофи як тарҳи тақсимшудаи экран бо тасвирҳои калон ва гузаришҳои аниматсионӣ, ки дар болои hover рӯй медиҳанд, мутамарказ карда мешавад.Ин саҳифа ду тугмаи мушаххаси амалро дар бар мегирад ва мо HTML, Sass -ро барои ороиш ва ламси JavaScript, ки синтаксиси ES6 -ро истифода мебарад, истифода мебарем (фаромӯш накунед, ки хостинги вебии шумо ба талаботи вебсайти шумо мувофиқ аст). Хеле мураккаб? Вебсайт бидуни ниёз ба коди эҷод кунед, вебсайтсози оддии худро санҷед.
01. Насб кунед

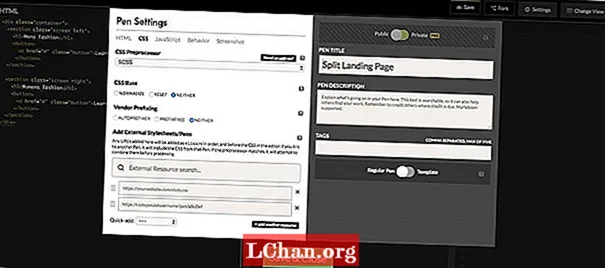
Агар шумо CodePen -ро истифода баред, боварӣ ҳосил кунед, ки CSS дар 'SCSS' дар танзимоти Pen гузошта шудааст. Шумо метавонед ин тағиротро бо зер кардани ҷадвали танзимот ворид кунед, 'CSS' ро интихоб кунед ва дар имконоти афтанда CSS Preprocessor -ро ба SCSS тағир диҳед.
Он гоҳ мо метавонем дар HTML-и худ илова карданро оғоз кунем. Мо қисмате бо номи 'чап' ва қисмате бо номи 'рост' -ро дар дохили синфи контейнер печониданӣ ҳастем, ки ба ҳарду бахш синфи 'экран' дода мешавад.
div> section> / section> section> / section> / div>
02. HTML -ро ба итмом расонед

Барои ба итмом расонидани HTML-и худ, барои ҳар як бахш бо истифода аз an сарлавҳа илова мекунем h1 барчасп Дар зери он мо бояд тугмаро илова кунем, ки он ба як сафҳаи дигар пайванд кунад, агар ин лоиҳаи воқеӣ бошад. Мо ба ин як синфи тугма то чизҳоро хуб ва оддӣ нигоҳ доранд.
div> section> h1> Mens Fashion / h1> button> a href = "#"> Learn More / a> / button> / section> section> h1> Womens Fashion / h1> button> a href = "#"> Омӯзед Бештар / a> / button> / section>
03. Тағирёбандаҳои Sass -ро омӯзед
Як чизе, ки ҳамаи мо дар бораи Sass дӯст медорем, истифодаи тағирёбандаҳо мебошад. Гарчанде ки тағирёбандаҳои маҳаллии CSS дастгирии бештар мегиранд, мо бо истифода аз Sass чизҳоро бехатар нигоҳ медорем. Мо инҳоро дар болои худ мегузорем .scss, ва шумо метавонед ҳар рангеро, ки мехоҳед интихоб кунед, аммо бо истифода аз он ргба арзишҳо ба мо чандирии бештар медиҳанд.
/ * * Тағирёбандаҳо * * / $ контейнер-BgColor: # 444; $ left-bgColor: rgba (136, 226, 247, 0.7); $ тугмаи чап: rgba (94, 226, 247, 0.7); $ right-bgColor: rgba (227, 140, 219, 0.8); $ тугмаи рост: hop: rgba (255, 140, 219, 0.7); $ hover-width: 75%; $ паҳнои хурд: 25%; $ animateSpeed: 1000ms;
04. Тарзи баданро танзим кунед
Якум, мо ҳама ҷойивазкунии пешфарзро тоза карда, ба бадан ҳамроҳ мешавем ва сипас оилаи шрифтҳоро ба Open Sans мегузорем. Ин танҳо ба тугма таъсир мерасонад, аз ин рӯ муҳим нест, ки мо кадом шрифтро истифода мебарем. Он гоҳ паҳн ва баландиро ба он таъин хоҳем кард 100% ва боварӣ ҳосил кунед, ки ҳар чизе, ки дар меҳвари X пур мешавад, пинҳон мешавад.
html, бадан {padding: 0; маржа: 0; font-family: 'Sans Open', sans-serif; паҳнӣ: 100%; баландӣ: 100%; overflow-x: пинҳон; }
05. Унвонҳои қисмро услуб кунед
Вақти он расидааст, ки барои унвонҳои қисмат шрифти Google интихоб карда шавад - мо Playfair Display ро интихоб кардем. Пас аз истифода X мо метавонем итминон ҳосил кунем, ки унвонҳои бахш ҳамеша дар меҳвари X ҷойгиранд.
h1 {андозаи ҳарф: 5rem; ранг: #fff; мавқеъ: мутлақ; чап: 50%; боло: 20%; табдил додан: translateX (-50%); фазои сафед: nowrap; font-family: 'Намоиши Playfair', serif; }
06. CTA-ро фарқ кунед
Тугмаҳои мо ҳамчун даъватҳои амал ба мо амал хоҳанд кард, бинобар ин онҳо бояд калон, ҷасур ва дар ҷойҳое, ки клик карданашон осон аст, ҷойгир карда шаванд. Ҳарду тугма ҳошияи сафед ва таъсири гузариши ҷолиб доранд. Услубҳои пешфарз барои ҳарду тугма якхела хоҳанд буд, аммо мо рангҳои онҳоро ҳангоми ҷойивазкунӣ тағир хоҳем дод.
.тугма {намоиш: блок; мавқеъ: мутлақ; чап: 50%; боло: 50%; баландӣ: 2.6rem; padding-top: 1.2rem; паҳнои: 15rem; мувофиқ кардани матн: марказ; ранг: сафед; сарҳад: 3px solid #fff; радиуси сарҳад: 4px; вазни ҳарф: 600; тағир додани матн: ҳарфҳои калон; ороиши матн: ҳеҷ; табдил додан: translateX (-50%); гузариш: ҳама .2s;
Тугмачаҳои асосӣ як таъсири хуби ҷобаҷогузории оддӣ хоҳанд дошт ва мо тағирёбандаҳои Sass-ро, ки барои ранг муқаррар карда будем, истифода хоҳем бурд, ки ин ба ранги монанд ба заминаи саҳифа хоҳад буд.
.screen.left .tutton: hover {background-color: $ left-button-hover; border-color: $ тугмаи чап-hover; } .screen.right .тугма: hover {background-color: $ right-button-hover; border-color: $ right-button-hover;
07. Замина ва экранҳои контейнерро таъин кунед

Синфи контейнер ҳамчун парпечи сафҳаи мо амал мекунад ва мо мавқеи инро нисбатан муқаррар хоҳем кард, зеро мо мехоҳем экранҳоро ба мавқеъгирии мутлақ гузорем. Мо ба контейнер ранги пешфарзро медиҳем, аммо албатта ин дида намешавад, зеро мо ба ҳарду заминаи экран рангҳои гуногун мегузорем.
.container {мавқеъ: нисбӣ; паҳнӣ: 100%; баландӣ: 100%; замина: $ container-BgColor; .screen {мавқеъ: мутлақ; паҳнӣ: 50%; баландӣ: 100%; лабрез шудан: пинҳон; }}
08. Тасвирҳои замина илова кунед
Ҳарду қисмати чап ва рост тасвирро намоиш медиҳанд ва шумо метавонед тасвирҳои саҳҳомии бепулро аз сайтҳои монанди Unsplash, Pixabay ё Pexels пайдо кунед (ки ман дар ин дастур истифода кардам). Барои осон кардани кор, ман хидмати ройгони хостинги мубодила ва мубодилаи имгббро истифода кардам, ки мо онро дар CSS-и худ пайваст карда метавонем.
.screen.left {чап: 0; замина: url (’https://preview.ibb.co/cpabRm/pexels_photo_450212_1.webp’) маркази марказ такрор намешавад; андозаи замина: сарпӯш; &: пеш аз {мавқеъ: мутлақ; мундариҷа: ""; паҳнӣ: 100%; баландӣ: 100%; замина: $ left-bgColor; }}
Дар тарафи рости саҳифа инчунин тасвири замина бо истифода аз imgbb намоиш дода мешавад ва мо ранги заминаро гулобӣ таъин мекунем. Боз ҳам, мо андозаи заминаро ба сарпӯш. Ин ба мо имкон медиҳад, ки тамоми унсури дорои, ки дар ҳолати мо чунин аст .экран синф.
.screen.right {рост: 0; замина: url (’https://preview.ibb.co/mToPCR/seth_doyle_82563_1.webp’) маркази марказ такрор намешавад; андозаи замина: сарпӯш; &: пеш аз {мавқеъ: мутлақ; мундариҷа: ""; паҳнӣ: 100%; баландӣ: 100%; замина: $ right-bgColor; }}
09. Гузаришҳоро илова кунед ва эффектҳои чолокро
Суръати аниматсия барои таъсири ҳаракат дар ҳарду экран тавассути гузариш назорат карда мешавад, ки арзиши тағирёбандаи моро нигоҳ медорад $ animateSpeed, ки 1000ms (як сония) мебошад. Он гоҳ мо ба аниматсия каме сабукӣ диҳем, ки ин осонӣ дар дохил ва берун аз он аст, ки ба мо аниматсияи ҳамворро медиҳад.
.screen.left, .screen.right, .screen.right: before, .screen.left: before {гузариш: $ animateSpeed all ease-in-out; }
Он чизе ки мо ҳоло мехоҳем рӯй диҳем, ин аст, ки вақте шумо дар болои экрани чап ҳаракат кунед, ба он қисмат синфе бо истифода аз JavaScript илова карда мешавад (ки онро мо дар қадами баъд менависем). Вақте ки ин синф илова карда мешавад, он гоҳ он экран ба ҳар паҳнои тағирёбандае, ки мо муайян кардем, дароз карда мешавад - 75%, ва он гоҳ тарафи рост ба тағирёбандаи паҳнои хурдтар (25%) гузошта мешавад.
.hover-left .left {width: $ hover-width; } .hover-left .right {width: $ small-width; } .зарфи чап. рост: пеш {z-index: 2; }
Ин айнан ҳамон тавре ки дар тарафи чап кор мекунад, дар он ҷо бо истифода аз JavaScript ба болои муш даровардани синфи нав илова карда мешавад ва экрани рост мувофиқан дароз мешавад. Мо инчунин бояд боварӣ ҳосил кунем, ки индекси z таъин шудааст 2 пас тугмаи CTA намоёнтар мешавад.
.hover-right .right {width: $ hover-width; } .hover-right .left {width: $ хурд-width; } .hover-right .left: пеш {z-index: 2; }
10. Ба JavaScript гузаред
Мо ламси JavaScript-ро истифода мебарем, то ба мо илова ва нест кардани синфҳои CSS кӯмак кунад ва инчунин баъзе аз хусусиятҳои нави ES6 -ро истифода барем. Аввалин чизе, ки ба мо лозим аст, эълони баъзе тағирёбандаҳои доимӣ аст.
Зеро мо истифода хоҳем кард ҳуҷҷат на бештар аз як маротиба, мо тағирёбандаи доимиро бо номи он таъин хоҳем кард док ва ҳуҷҷатро дар он нигоҳ доред, то мо калимаи 'ҳуҷҷат' -ро хуб ва кӯтоҳ нигоҳ дорем.
const doc = ҳуҷҷат;
Акнун ба мо лозим аст, ки се собитҳои дигарро ҷойгир кунем, ки захира мекунанд .ҳуқуқ, .чап ва .контейнер интихобкунандагон. Сабаби истифодаи доимӣ дар он аст, ки мо медонем, ки арзиши онҳоро тағир додан намехоҳем, бинобар ин истифодаи доимӣ маъно дорад. Бо инҳо, ки ҳоло гузошта шудаанд, мо метавонем пеш равем ва якчанд рӯйдодҳои мушро ба онҳо илова кунем.
const рост = doc.querySelector (". рост"); const чап = doc.querySelector (". чап"); const контейнер = doc.querySelector (". контейнер");
Истифодаи чап тағирёбандаи доимӣ, ки мо дар қадами охир эълон кардем, акнун мо метавонем ба он як шунавандаи рӯйдодро илова кунем. Ин чорабинӣ муш чорабинӣ ва ба ҷои истифодаи функсияи бозгаштан, мо як хусусияти дигари ES6 -ро истифода хоҳем кард Функсияҳои тирча '(() =>).
// синфро ба унсури контейнер дар hover left.addEventListener ("mouseenter", () => {container.classList.add ("hover-left");}) илова мекунад;
11. Синфро илова ва хориҷ кунед
Дар қадами охирин, шунавандаи чорабинии мо a муш ҳодисае, ки синфи асосии контейнерро равона мекунад ва синфи навро бо номи илова мекунад чап-чап ба унсури қисмати чап. Бо ин ном илова карда шудааст, мо бояд акнун ҳангоми баровардан аз он хориҷ кунем. Мо инро бо истифода аз тарки муш чорабинӣ ва .даровардан () усул.
// синферо, ки ба hover left.addEventListener ("mouseleave", () => {container.classList.remove ("hover-left");}) илова шуда буд, хориҷ мекунад;
То ба имрӯз мо ҳама чизро дар экрани чап анҷом додаем. Ҳоло мо JavaScript-ро ба итмом мерасонем ва дарсҳоро дар унсурҳои боби рост илова ва нест мекунем. Боз ҳам мо синтаксиси функсияҳои тирро дар ин ҷо истифода кардем, то ҳама чиз хуб ва тоза бошад.
right.addEventListener ("mouseenter", () => {container.classList.add ("hover-right");}); right.addEventListener ("mouseleave", () => {container.classList.remove ("hover-right");});
12. Онро ҷавобгӯ созед

Ҳеҷ як лоиҳа - новобаста аз калон ё хурд - набояд ҷавобгӯ буданашонро пешгирӣ кунад. Ҳамин тариқ, дар ин қадам мо баъзе дархостҳои медиавиро ба CSS-и худ илова хоҳем кард ва ин лоиҳаи хурдро то ҳадди имкон ба дастгоҳҳои мобилӣ мутобиқ созем. Бояд бубинад, ки чӣ гуна ин кор мекунад, CodePen-и аслиро тафтиш кунед.
@media (паҳнои максималӣ: 800px) {h1 {font-size: 2rem; } .тугма {паҳнои: 12rem; }
Мо мутмаин шудем, ки вақте паҳнои сафҳаи мо ба 800px мерасад, ҳуруфот ва тугмаҳо андозаи онҳоро коҳиш медиҳанд. Ҳамин тавр, барои анҷом додани корҳо, мо низ мехоҳем баландиро ҳадаф қарор диҳем ва боварӣ ҳосил намоем, ки вақте ки баландии саҳифа аз 700px пасттар мешавад, тугмаҳоямон ба поён ҳаракат мекунанд.
@media (баландии баландӣ: 700px) {.тугма {боло: 70%; }}
Мехоҳед саҳифаҳои худро захира кунед? Онҳоро ҳамчун PDF содир кунед ва онҳоро дар захираи абрии бехатар нигоҳ доред.

Чорабинии тарроҳии веб Лондон тавлид кунед бармегардад рӯзҳои 19-21 сентябри 2018, ки ҷадвали пурраи баромадкунандагонро дар соҳа пешкаш мекунад, як рӯзи пурраи семинарҳо ва имкониятҳои арзандаи шабакавӣ - инро аз даст надиҳед. Ҳоло чиптаи худро тавлид кунед.
Ин мақола аслан дар маҷаллаи net нашр шудааст нашри 305. Ҳозир обуна шавед.